今回は、Flutterにおいて、AdMobを用いた広告を実装する方法を解説していきます。
Flutterやそのパッケージもアップデートが激しく、なかなか調べてもうまく動く実装がありませんでした。その中でも、試行錯誤した上で動くようになった実装になります。
環境
- Flutter 3.3.9
- Dart 2.18.5
手順
- Google AdMob登録
- パッケージの導入
- iOS/Androidでアプリ IDなどを設定
- 広告実装
1.Google AdMob登録
まずは、Google AdMobに登録をしましょう。
登録が完了すると、画面左側はこのように一覧が出ていると思います。
早速登録をしていきましょう。一覧の中にある「アプリ」→「アプリを追加」をクリック。

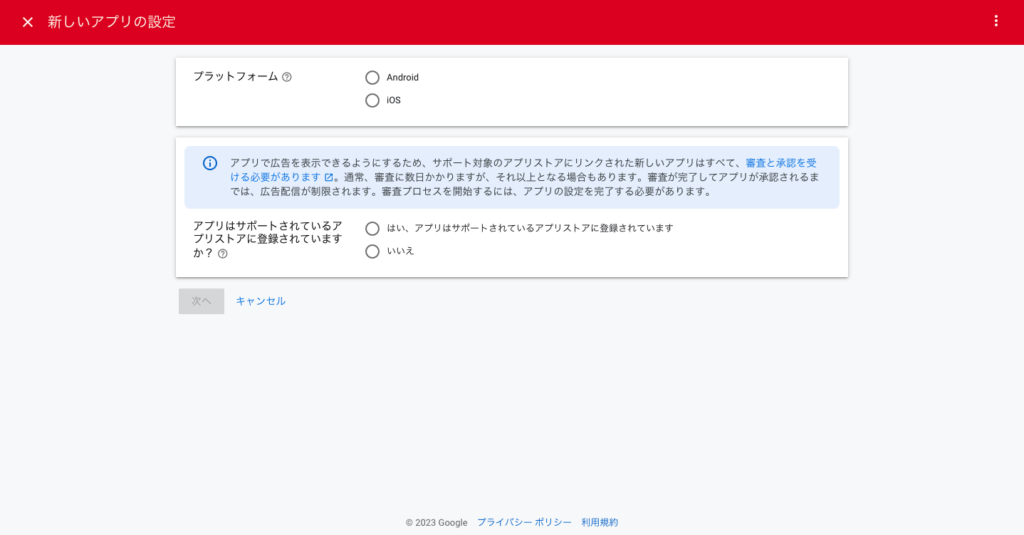
次に、プラットフォームを選びましょう。Flutterで両方実装する場合は片OSずつやります。
すでに、アプリストアにリリースしているものは、登録できますが、リリースしていない時は、「いいえ」を選択しましょう。

アプリ名も自分が分かるようにつけてしまって大丈夫です。
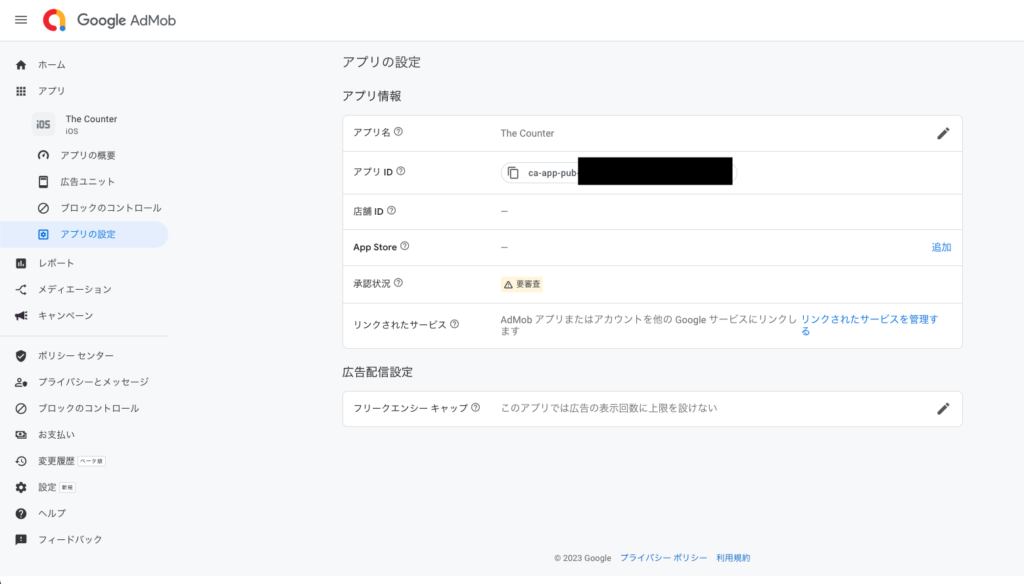
完了すると、このようにアプリを追加登録できました。

2.パッケージの導入
次にパッケージの導入です。
今回は、google_mobile_adsを用いて実装を進めていきます。
dependencies:
flutter:
sdk: flutter
・
・
・
google_mobile_ads: ^2.3.0
flutter pub getも実行しましょう。
3.iOS/AndroidでアプリIDなどを設定
次にAdMob広告を使うために必要な各種設定を両OS共にそれぞれで進めていきます。
iOS
ios/Runner/Info.plistにこちらを追加します。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
~~~~~~~~~
<key>CFBundleVersion</key>
<string>$(FLUTTER_BUILD_NUMBER)</string>↓ここの下(どこでも大丈夫です)
<key>GADApplicationIdentifier</key>
<string>ca-app-pubから始まるiOSのアプリID</string>
<key>ITSAppUsesNonExemptEncryption</key>
<false/>
<key>LSRequiresIPhoneOS</key>
<true/>
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
<key>NSAllowsArbitraryLoadsInWebContent</key>
<true/>
</dict>
<key>SKAdNetworkItems</key>
<array>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>cstr6suwn9.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>4fzdc2evr5.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>2fnua5tdw4.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>ydx93a7ass.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>5a6flpkh64.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>p78axxw29g.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>v72qych5uu.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>c6k4g5qg8m.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>s39g8k73mm.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>3qy4746246.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>3sh42y64q3.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>f38h382jlk.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>hs6bdukanm.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>prcb7njmu6.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>v4nxqhlyqp.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>wzmmz9fp6w.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>yclnxrl5pm.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>t38b2kh725.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>7ug5zh24hu.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>9rd848q2bz.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>n6fk4nfna4.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>kbd757ywx3.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>9t245vhmpl.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>4468km3ulz.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>2u9pt9hc89.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>8s468mfl3y.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>av6w8kgt66.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>klf5c3l5u5.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>ppxm28t8ap.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>424m5254lk.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>uw77j35x4d.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>578prtvx9j.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>4dzt52r2t5.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>e5fvkxwrpn.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>8c4e2ghe7u.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>zq492l623r.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>3qcr597p9d.skadnetwork</string>
</dict>
</array>
<key>UIApplicationSupportsIndirectInputEvents</key>
<true/>
~~~~~~~~~↑ここまで
</dict>
</plist>iOSのアプリIDは、Google AdMobのサイトから先ほど登録したものを確認して固有のものを追加しましょう。
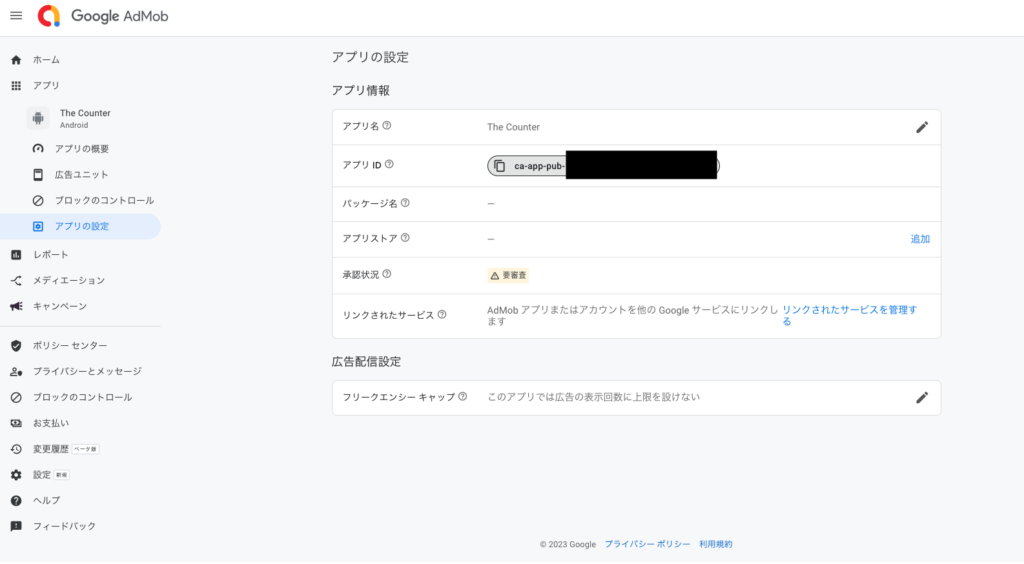
先ほど登録したアプリを選択し、「アプリの設定」をクリックすると出てきます。

ca-app-pubの部分からInfo.plistの該当箇所に記載してください。
Android
android/app/src/main/AndroidManifest.xmlを以下のように編集します。
<manifest xmlns:android=""
package="">
<application
android:label=""
android:icon="">
<!-- Sample AdMob App ID: ca-app-pub-3940256099942544~3347511713 -->↓ここを追加
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="AndroidのアプリID"/>
<!-- ここまで -->
</application>
</manifest>AndroidのアプリIDは、Google AdMobのサイトから先ほど登録したものを確認して固有のものを追加しましょう。
先ほど登録したアプリを選択し、「アプリの設定」をクリックすると出てきます。

4.広告の実装
AdMobの処理一覧
AdMobの処理は基本的に、admobHelper.dartという別ファイルで一括管理することにします。(lib/admobHelper.dart)
以下がその実装です。
import 'dart:io';
import 'package:google_mobile_ads/google_mobile_ads.dart';
//プラットホームごとのテスト広告IDを取得するメソッド
String getTestAdBannerUnitId() {
String testBannerUnitId = "";
if (Platform.isAndroid) {
// Android のとき
testBannerUnitId = "ca-app-pub-3940256099942544/6300978111";
} else if (Platform.isIOS) {
// iOSのとき
testBannerUnitId = "ca-app-pub-3940256099942544/2934735716";
}
return testBannerUnitId;
}
//プラットホームごとの広告IDを取得するメソッド
String getAdBannerUnitId() {
String bannerUnitId = "";
if (Platform.isAndroid) {
// Android のとき
bannerUnitId = "ca-app-pub-";
} else if (Platform.isIOS) {
// iOSのとき
bannerUnitId = "ca-app-pub-";
}
return bannerUnitId;
}
class AdmobHelper {
//初期化処理
static initialization() {
if (MobileAds.instance == null) {
MobileAds.instance.initialize();
}
}
//バナー広告を初期化する処理
static BannerAd getBannerAd() {
BannerAd bAd = BannerAd(
adUnitId: getTestAdBannerUnitId(),
size: AdSize.banner,
request: const AdRequest(),
listener: BannerAdListener(
// Called when an ad is successfully received.
onAdLoaded: (Ad ad) => print('Ad loaded.'),
// Called when an ad request failed.
onAdFailedToLoad: (Ad ad, LoadAdError error) {
// Dispose the ad here to free resources.
ad.dispose();
print('Ad failed to load: $error');
},
onAdClosed: (Ad ad) {
print('ad dispose.');
ad.dispose();
},
),
);
return bAd;
}
//ラージサイズのバナー広告を初期化する処理
static BannerAd getLargeBannerAd() {
BannerAd bAd = BannerAd(
adUnitId: getTestAdBannerUnitId(),
size: AdSize.largeBanner,
request: const AdRequest(),
listener: BannerAdListener(
// Called when an ad is successfully received.
onAdLoaded: (Ad ad) => print('Ad loaded.'),
// Called when an ad request failed.
onAdFailedToLoad: (Ad ad, LoadAdError error) {
// Dispose the ad here to free resources.
ad.dispose();
print('Ad failed to load: $error');
},
onAdClosed: (Ad ad) {
print('ad dispose.');
ad.dispose();
},
),
);
return bAd;
}
}実装の詳細について、説明していきます。
//プラットホームごとのテスト広告IDを取得するメソッド
String getTestAdBannerUnitId() {
String testBannerUnitId = "";
if (Platform.isAndroid) {
// Android のとき
testBannerUnitId = "ca-app-pub-3940256099942544/6300978111";
} else if (Platform.isIOS) {
// iOSのとき
testBannerUnitId = "ca-app-pub-3940256099942544/2934735716";
}
return testBannerUnitId;
}ここでは、テスト用の広告IDをOS別に分岐している処理になります。これ一つで便利ですね。
//プラットホームごとの広告IDを取得するメソッド
String getAdBannerUnitId() {
String bannerUnitId = "";
if (Platform.isAndroid) {
// Android のとき
bannerUnitId = "ca-app-pub-";
} else if (Platform.isIOS) {
// iOSのとき
bannerUnitId = "ca-app-pub-";
}
return bannerUnitId;
}こちらは、自分用の広告IDをOS別に分岐している処理になります。次に説明している広告IDの取得方法によって取得した広告IDを設定しましょう。
次に、AdmobHelperクラス内の処理を見ていきましょう。
//初期化処理
static initialization() {
if (MobileAds.instance == null) {
MobileAds.instance.initialize();
}
}まずは、初期化処理です。初期化する際に呼びましょう。
//バナー広告を初期化する処理
static BannerAd getBannerAd() {
BannerAd bAd = BannerAd(
adUnitId: getTestAdBannerUnitId(),
size: AdSize.banner,
request: const AdRequest(),
listener: BannerAdListener(
// Called when an ad is successfully received.
onAdLoaded: (Ad ad) => print('Ad loaded.'),
// Called when an ad request failed.
onAdFailedToLoad: (Ad ad, LoadAdError error) {
// Dispose the ad here to free resources.
ad.dispose();
print('Ad failed to load: $error');
},
onAdClosed: (Ad ad) {
print('ad dispose.');
ad.dispose();
},
),
);
return bAd;
}続いてこちらは、バナー広告を初期化する処理になります。バナー広告を設置する際に呼び出します。
//ラージサイズのバナー広告を初期化する処理
static BannerAd getLargeBannerAd() {
BannerAd bAd = BannerAd(
adUnitId: getTestAdBannerUnitId(),
size: AdSize.largeBanner,
request: const AdRequest(),
listener: BannerAdListener(
// Called when an ad is successfully received.
onAdLoaded: (Ad ad) => print('Ad loaded.'),
// Called when an ad request failed.
onAdFailedToLoad: (Ad ad, LoadAdError error) {
// Dispose the ad here to free resources.
ad.dispose();
print('Ad failed to load: $error');
},
onAdClosed: (Ad ad) {
print('ad dispose.');
ad.dispose();
},
),
);
return bAd;
}最後にこちらでは、ラージサイズのバナー広告を初期化する処理になります。
サイズは以下のようになっております。詳しくはGoogle AdMobの公式解説サイトで確認できます。
| サイズ(単位は dp、幅×高さ) | 説明 | AdSize の定数値 |
|---|---|---|
| 320×50 | 標準のバナー | banner |
| 320×100 | バナー(大) | largeBanner |
| 320×250 | レクタングル(中) | mediumRectangle |
| 468×60 | フルサイズのバナー | fullBanner |
| 728×90 | ビッグバナー | leaderboard |
| 画面の幅×32|50|90 | スマートバナー | getSmartBanner(Orientation) を使用 |
今回の実装では、「標準のバナー」と「バナー(大)」サイズの広告を表示するものになります。
自分のアプリに合っているバナー広告のサイズを選びましょう。
広告IDの取得
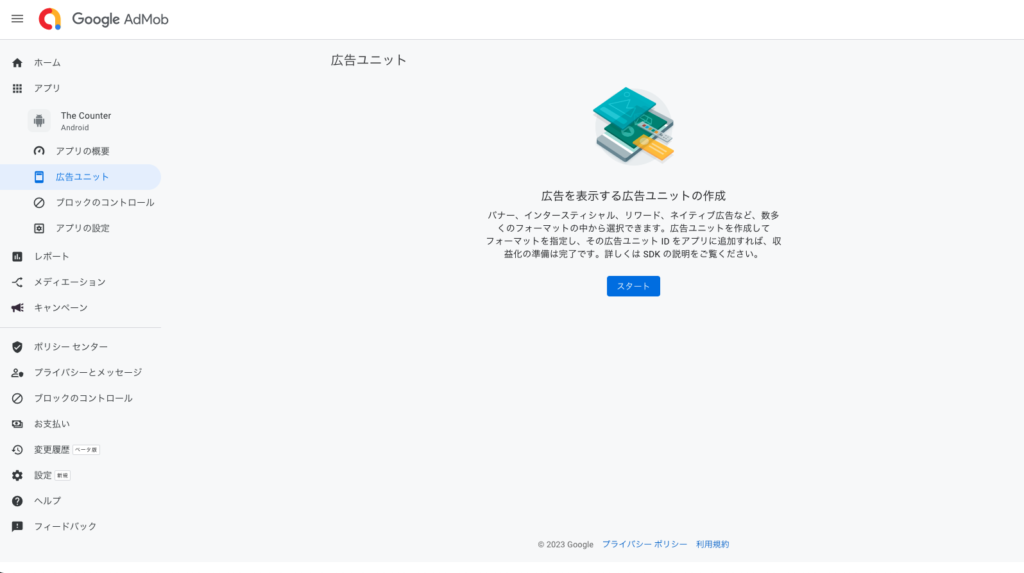
広告IDは以下のようにGoogle AdMobから取得できます。まず、アプリを選択してから「広告ユニット」→「スタート」をクリック。

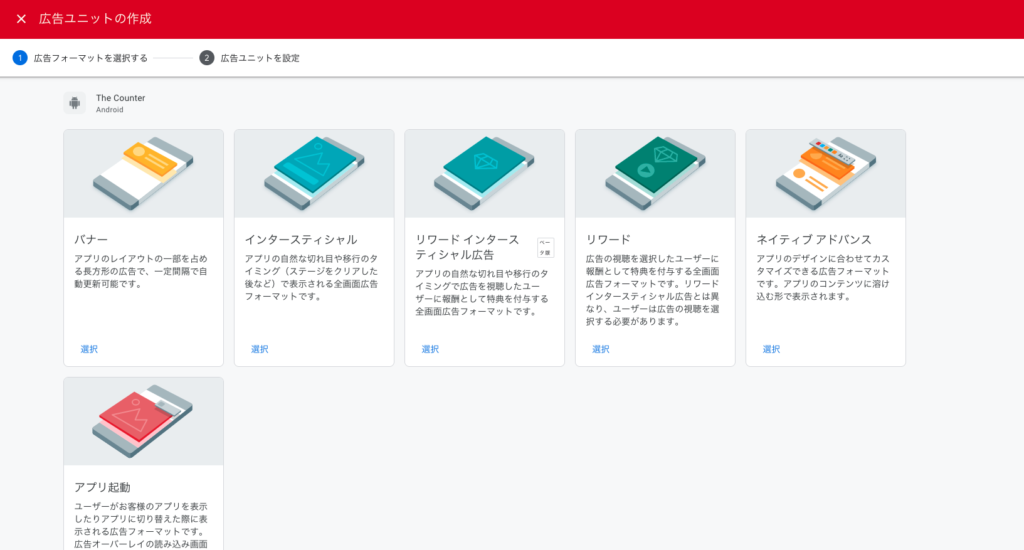
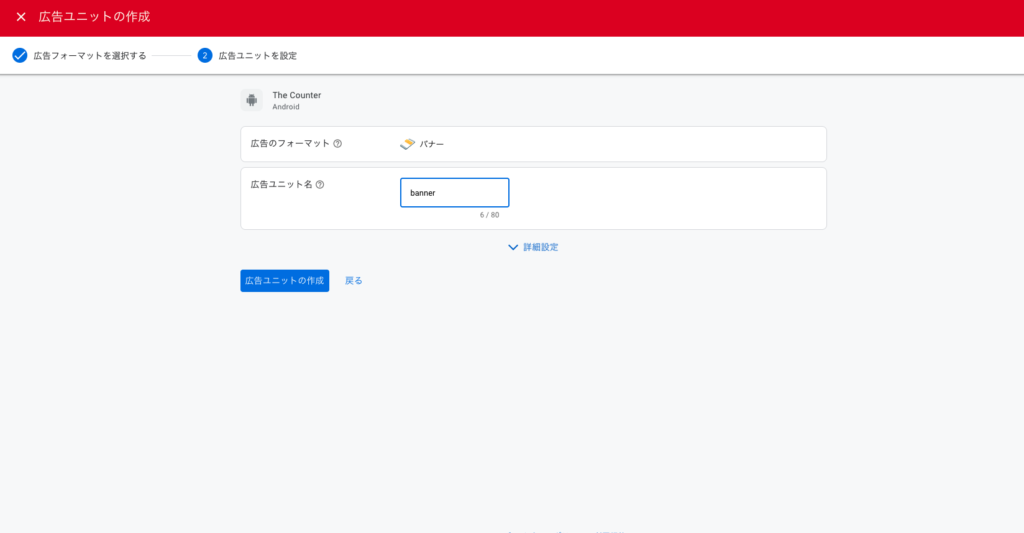
今回は、バナー広告にするので、バナーを選びましょう。

名前は管理用に使えるので、表示する画面など分かりやすい名前をつけましょう。

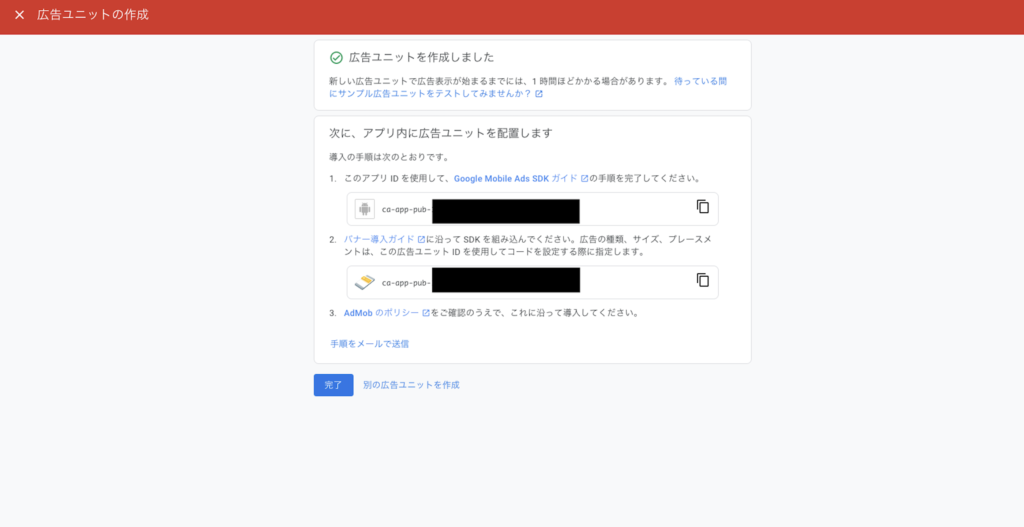
作成すると、このように広告IDが表示されます。下の方が広告IDです。
ちなみにですが、「完了」を押した後もいつでも確認できます。

初期化処理の実装
初期化処理を実装していきましょう。main.dartファイルを編集します。
import 'package:flutter/material.dart';
//追加
import 'admobHelper.dart';
void main() {
//ここから追加
WidgetsFlutterBinding.ensureInitialized();
AdmobHelper.initialization();
//ここまで
runApp(const MyApp());
}広告のロードと表示
広告を表示したい画面で広告のロードと表示を行いましょう。
AdWidget(
ad: AdmobHelper.getLargeBannerAd()..load(),
),無事表示できました!

まとめ
AdMobを用いて、バナー広告を実装する方法をご紹介しました。
少しでも開発の手助けとなっていれば幸いです。
この記事執筆中やバナー広告実装中に遭遇したエラーの対策もこちらに合わせて貼っておきます。