今回は、Flutterでアプリのアイコンを設定する方法について、ご紹介していきます。
この記事を読むことで、Flutterで両OSともにアプリのアイコンを設定できるようになります。
環境
- Flutter 3.7.1
- Dart 2.19.1
手順
- 画像の準備
- パッケージの追加と実行
では早速ですが、始めていきましょう。
1.画像の準備
まずは、アイコンの画像を準備します。
アイコンの画像で最低限必要なのは、2種類です。
- iOS向けに、1024×1024の画像を1枚。
- Android向けに、512×512の画像を1枚。(*外側に余白を持たせたデザインにした方が良いです。内側334×334内にデザインを入れるとピッタリになります。)
これらが準備できたら、Flutterのプロジェクト内に追加をしていきます。
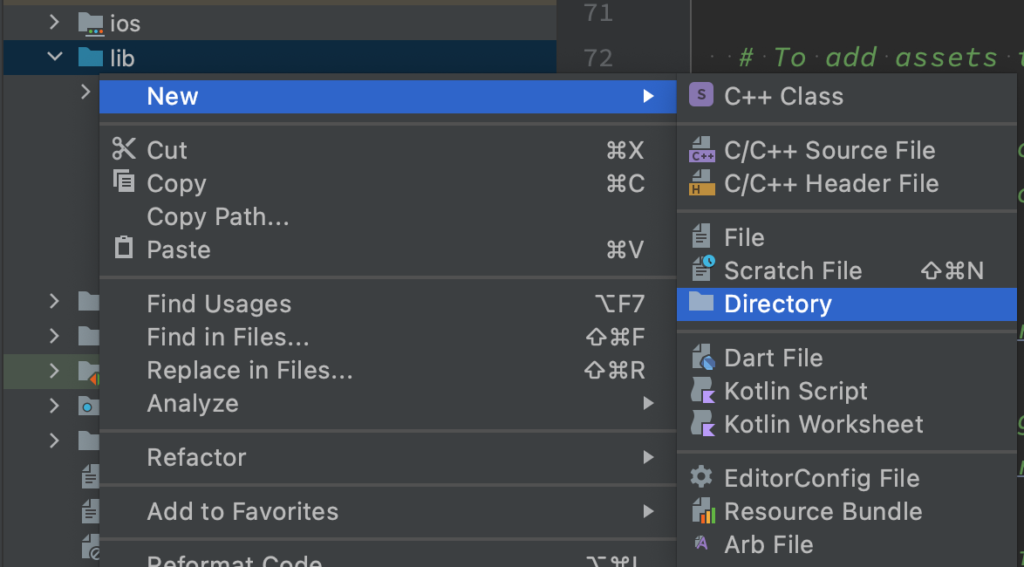
以下の画像のように、「lib」配下にDirectoryを新たに作成します。右クリックから作成ができます。
名前の指定はありませんが、今回は「assets」とします。


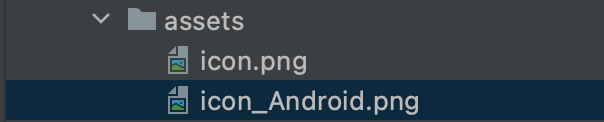
「assets」ディレクトリが作成できたら、その中に、用意したアイコン画像を追加していきます。
「icon.png」が1024×1024の画像で、「icon_Android.png」が512×512の画像となっています。

2.パッケージの追加と実行
画像が追加できたら、パッケージの追加を行います。
先ほど追加した画像のパスをもとに以下のように「pubspec.yaml」を更新します。
dependencies:
flutter:
sdk: flutter
#1行追加
flutter_launcher_icons: any
:
:
#ここから追加
flutter_icons:
android: "launcher_icon"
ios: true
image_path_ios: "lib/assets/icon.png"
image_path_android: "lib/assets/icon.png"
adaptive_icon_background: "#000000"
adaptive_icon_foreground: "lib/assets/icon_Android.png"
#ここまで追加adaptive_icon_background は Androidのアダプティブアイコンの背景色になります。今回は、黒基調のアイコンなので黒にしています。
adaptive_icon_foregroundで設定する画像は、アイコンとして大きめに表示されてしまうので、余白を持った画像を設定する必要があります。
次に、以下2コマンドを順番にターミナルで実行します。
flutter pub get
flutter packages pub run flutter_launcher_icons:mainアプリアイコンの注意点
iOSアプリ用のアイコン画像は、非透過
非透過にしないと、アイコン画像を設定できず、エラーになります。画像を作る際に、非透過にならないように気をつける必要がありますが、対応が大変な場合は、非透過にならない「.jpg」ファイルとして作り直すのが早いでしょう。
Androidアプリ用のアイコン画像は、余白が必要
Androidのadaptive_icon_foregroundに設定する画像は、外側に余白を持たせたデザインにした方が良いです。
内側334×334内にデザインを入れるとピッタリになります。
まとめ
今回は、Flutterプロジェクトにて、両OS共にアイコン画像を設定する方法をご紹介しました。