Flutterで開発しているアプリのアプリ名を多言語対応する方法を分かりやすく解説していきます。
この記事の通りに設定を行えば、スマホの言語設定に合わせて、アプリ名の言語が変わるようになります。
また、今回は分かりやすいように、日本語と英語の2ヶ国語の対応を説明していきます。
環境
- Flutter 3.7.1
- Dart 2.19.1
Android アプリ名の多言語対応
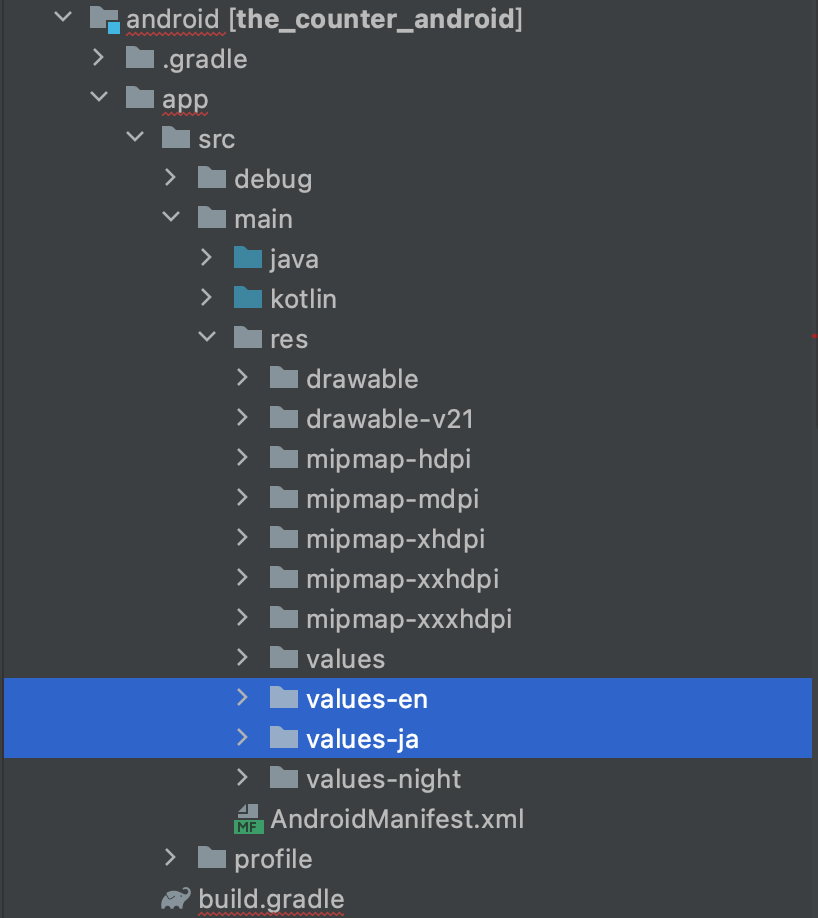
android/app/src/main/resの配下に、「values-en」と「values-ja」フォルダを作成します。

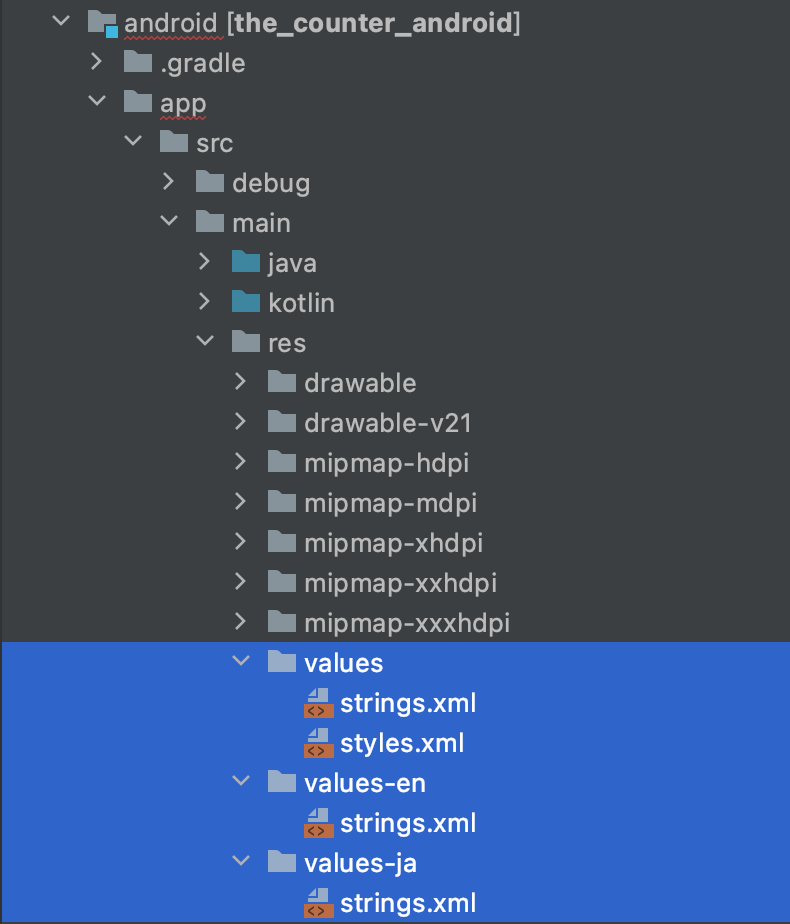
フォルダが作成できたら、すでに生成されている「values」フォルダと先ほど追加した「values-en」と「values-ja」フォルダにそれぞれ「strings.xml」ファイルを追加しましょう。 (「values」フォルダには「styles.xml」がありますがこれは元から入っていると思います。)

追加したら、それぞれの「strings.xml」ファイルに以下を追加しましょう。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">アプリ名</string>
</resources>「values」フォルダの「strings.xml」ファイルには、デフォルトの言語としたい名前を記載しましょう。(私は今回、英語で設定しました。)
「values-en」と「values-ja」フォルダの「strings.xml」ファイルにはそれぞれ英語と日本語と対応する言語のアプリ名を記載しましょう。
最後に、「android/app/src/main/res/AndroidManifest.xml」を編集します。android:label=と記載されているところはすでにあると思うので、そこを以下のように変更します。
android:label="@string/app_name"これで設定完了です。ビルドしてOSの言語設定によって、アプリ名が変更されるか試してみましょう。
iOS アプリ名の多言語対応
iOSのアプリ名を変更するには、Xcodeを用いる必要があります。
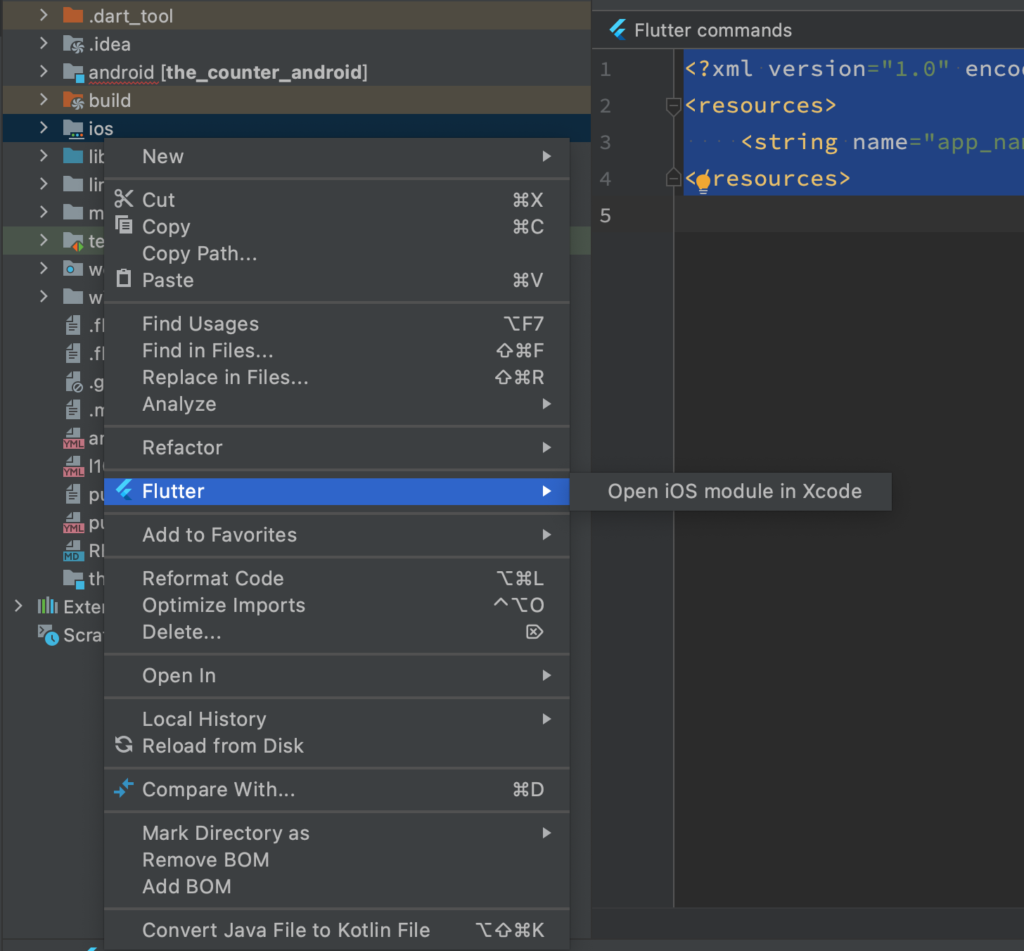
Android Studioでは、画像のようにiosのフォルダを右クリックし、「Flutter」>「Open iOS module in Xcode」を選択することでプロジェクトをXcodeで開けます。

Xcodeが起動したら、設定の方を進めていきます。
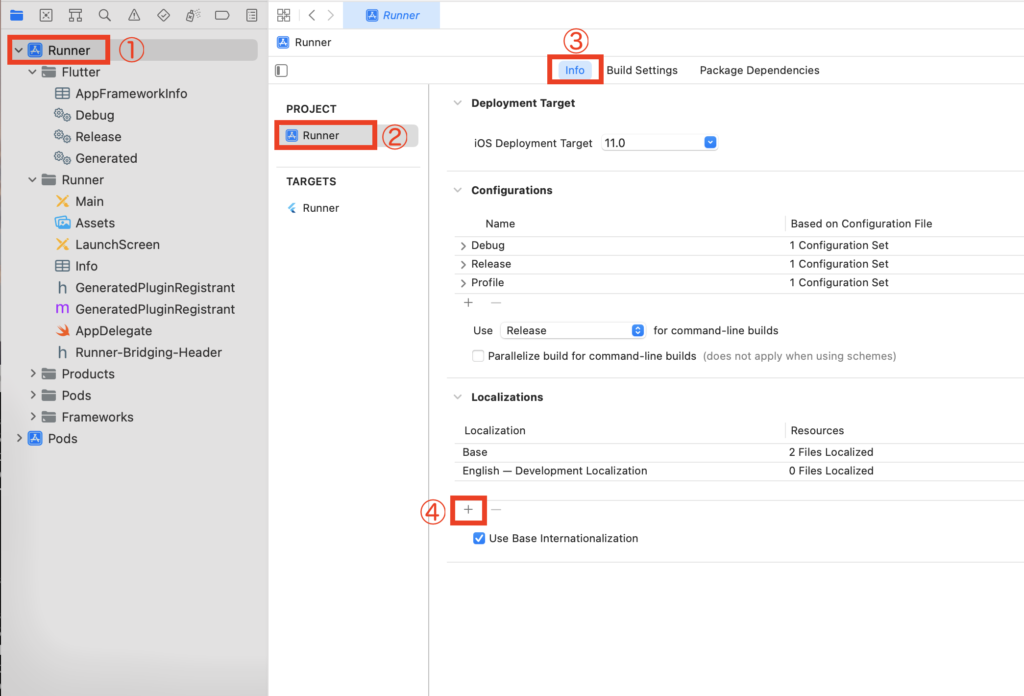
「Runner」>「Runner」>「Info」>「+」を以下の画像を参考に順番にクリック。

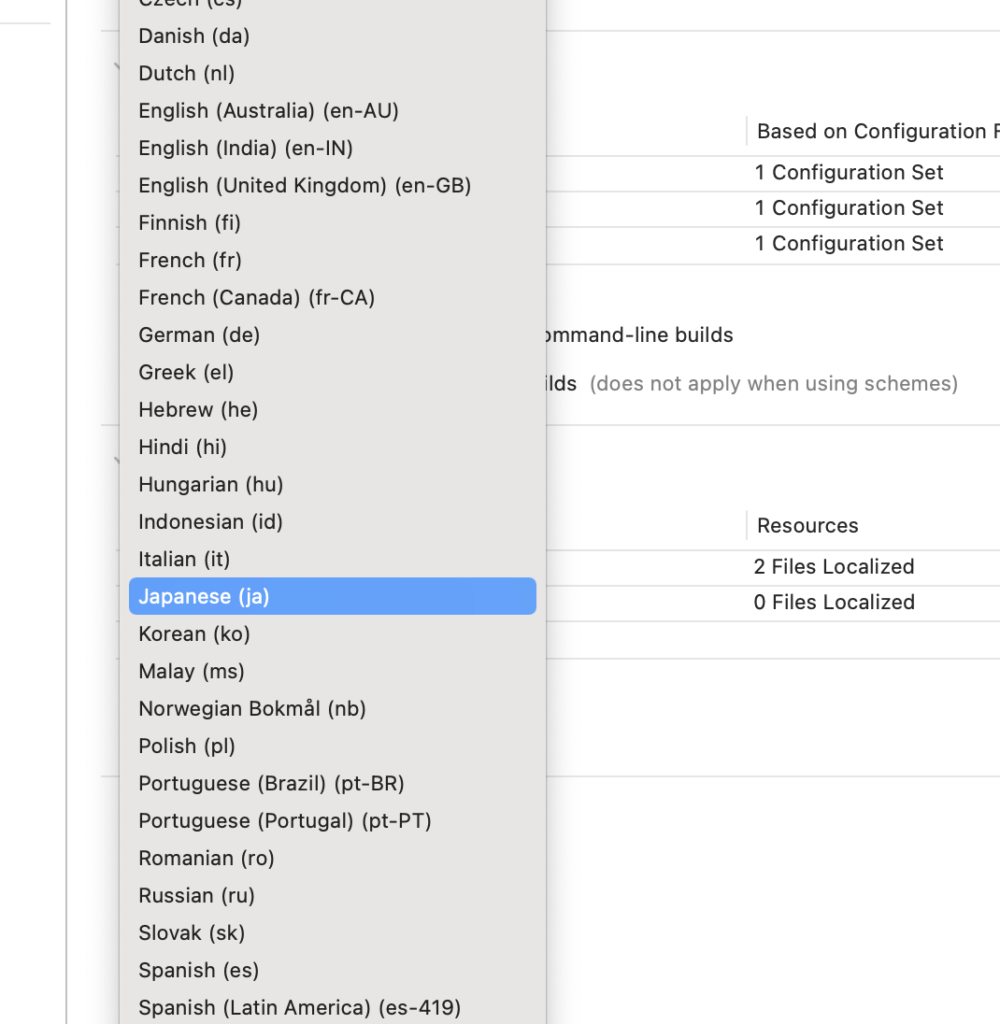
たくさんの言語が一覧で出てくるので、「Japanese(ja)」(日本語)を選択します。

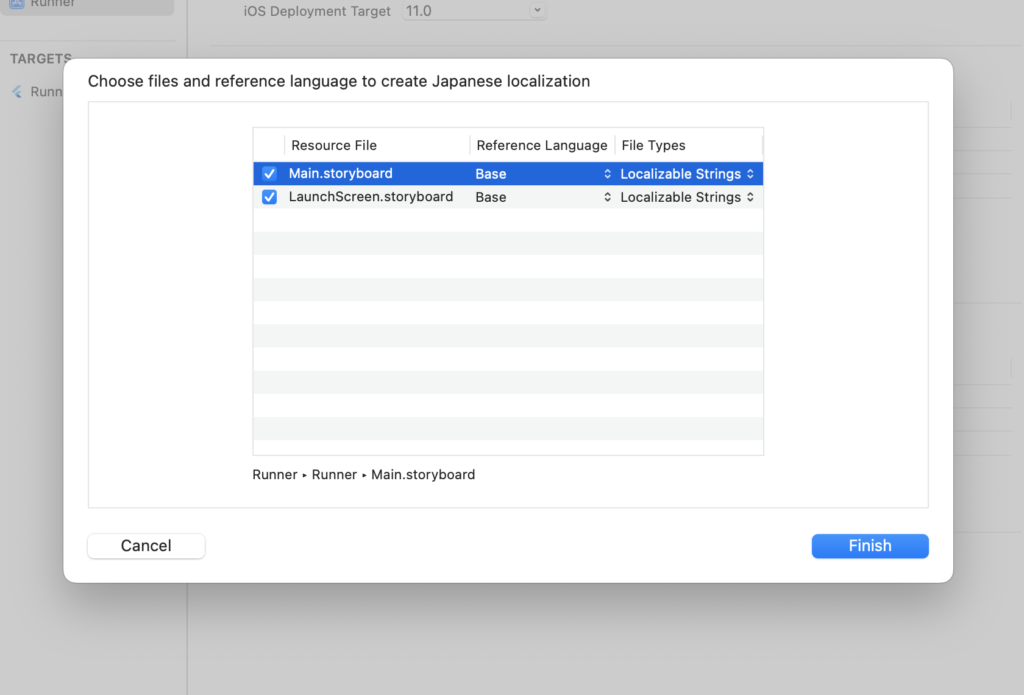
「Finish」をクリックします。

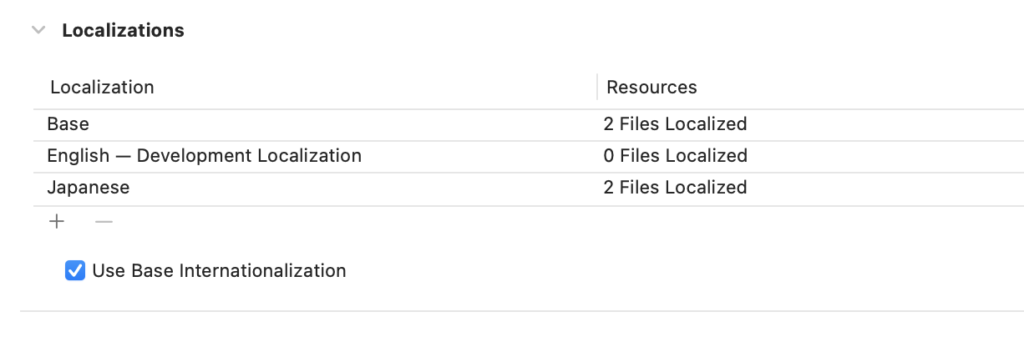
以下の画像のように、Japaneseが登録されていれば、OKです。

続いて、アプリ名を言語ごとに定義するファイルを作成します。
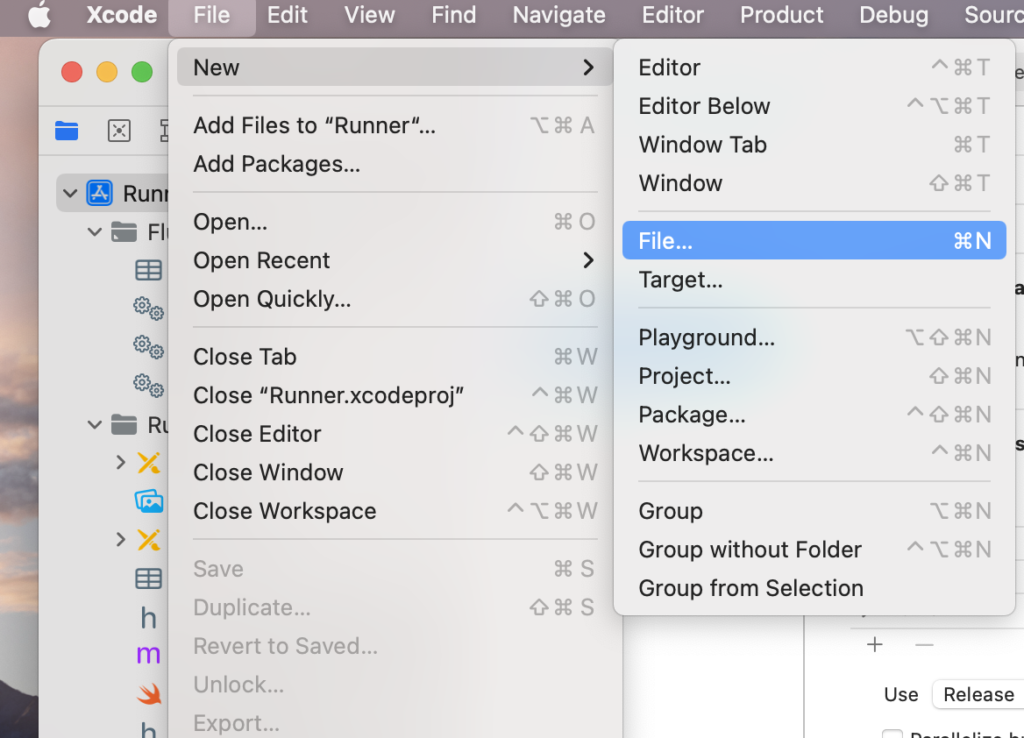
「File」>「New」>「File...」をクリックします。

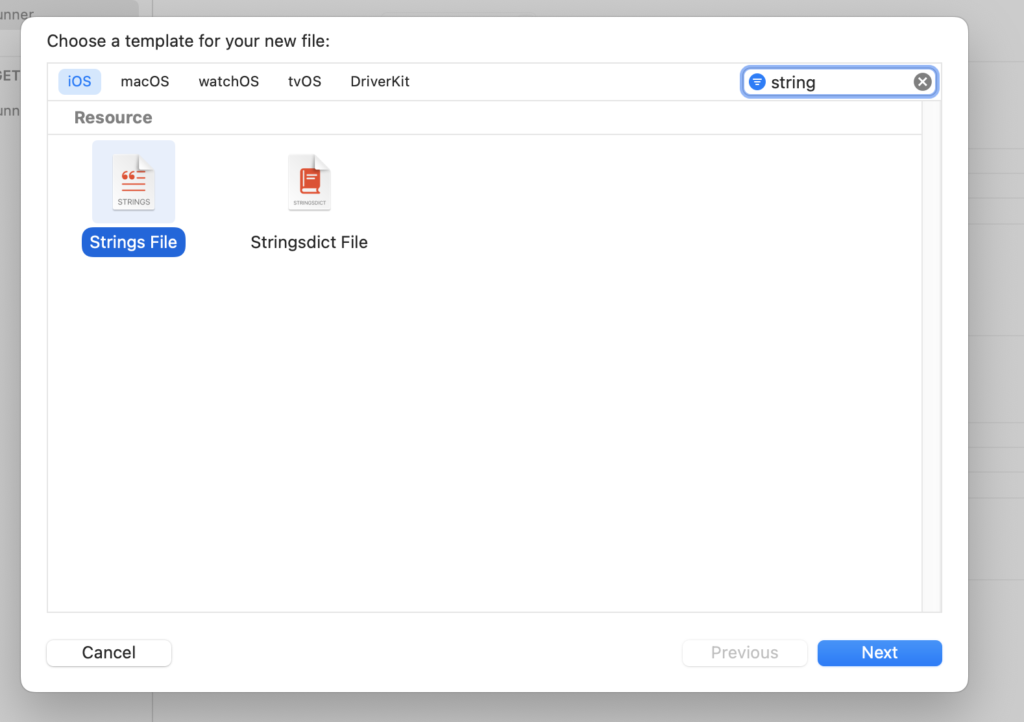
そうすると、このようなポップアップが表示されるので、「Strings File」>「Next」を選択しましょう。

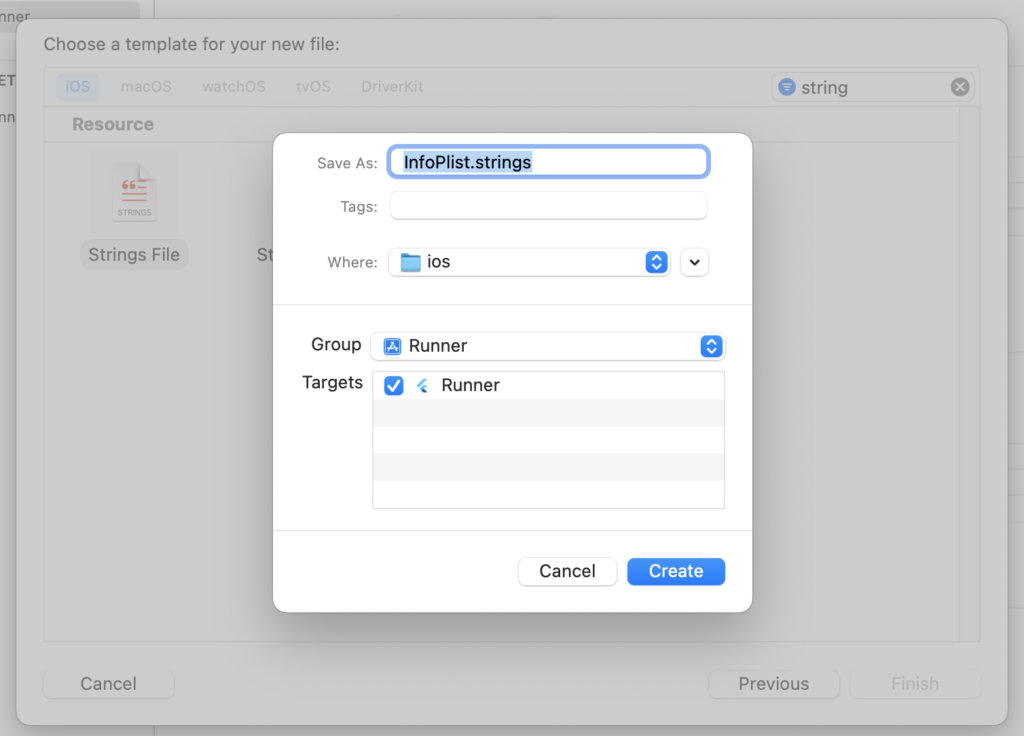
名前を「InfoPlist.strings」にして「Create」をクリック。

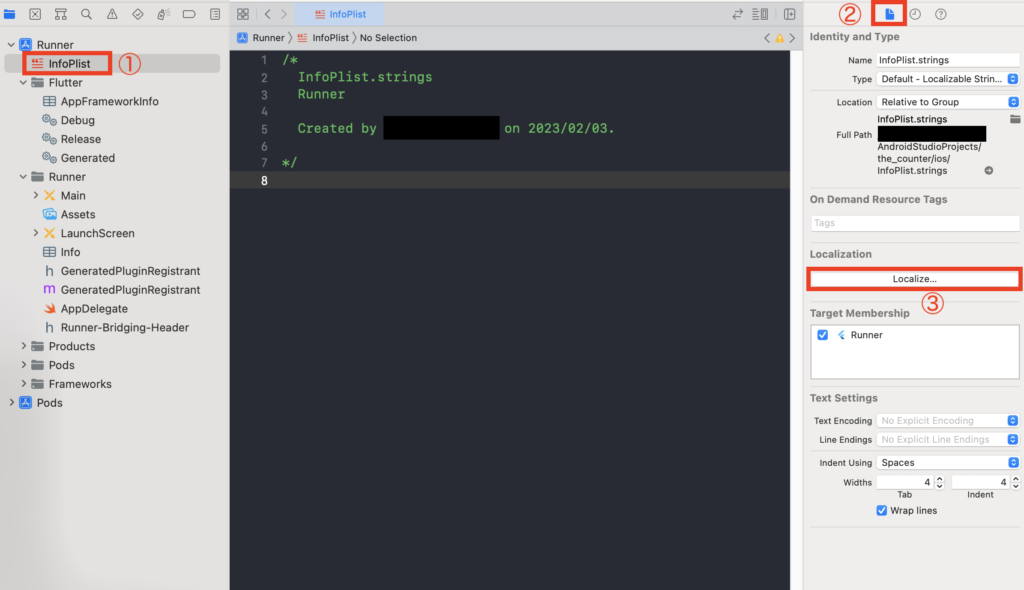
次に、作成したInfoPlistを選択から下記の画像の番号順にボタンをクリックしていきましょう。

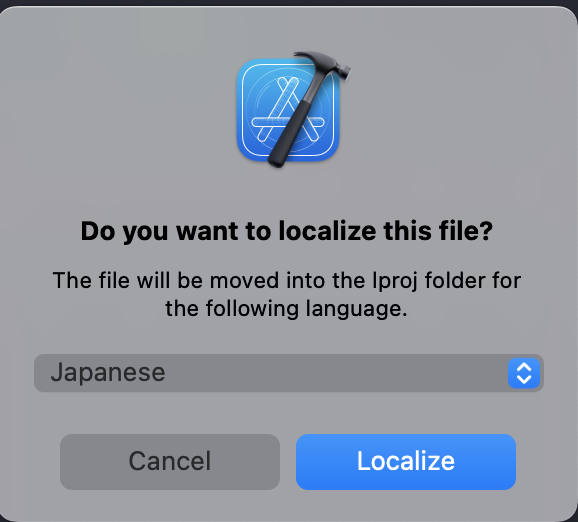
するとポップアップが表示されるので、「Japanese」を選択し、「Localize」をクリックしましょう。

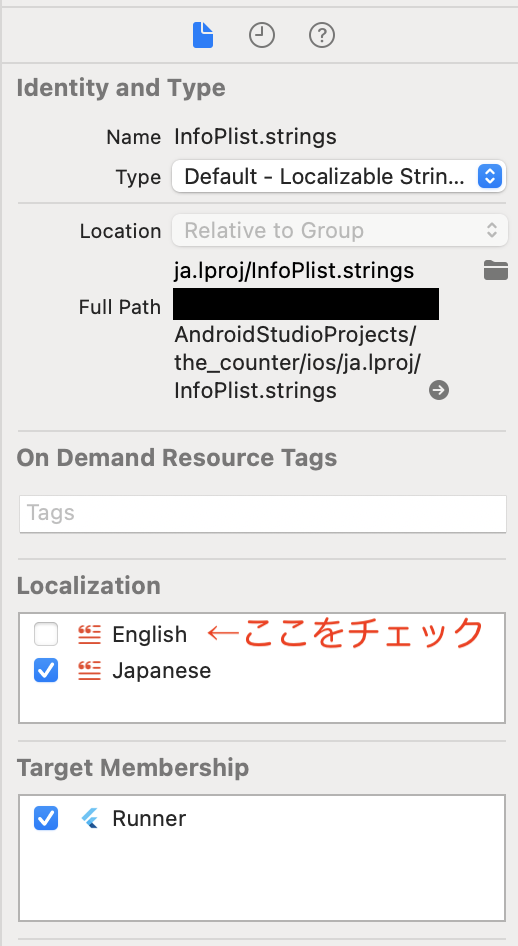
「Japanse」にはチェックがつくので「English」にもチェックを入れましょう。

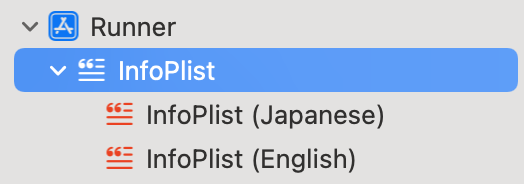
これで、日本語と英語の言語設定ファイルが生成できました。

それぞれのファイルにアプリ名を定義するために以下を記載します。
InfoPlistには、英語名(デフォルトにしたいもの)。InfoPlist.strings (Japanese)には、日本語、InfoPlist.strings (English)には、英語のアプリ名をそれぞれ記載しましょう。
CFBundleDisplayName = "アプリ名";以上で設定は完了です。
ビルドを実施して、OSの設定言語によって、アプリ名が変更されているか確認してみましょう。
まとめ
Flutterでアプリ名の多言語対応方法をご紹介しました。
少しでも開発の手助けとなっていれば幸いです。
合わせて、アプリ全体の多言語対応の方法についてもこちらに置いておきます。

