今回は、多言語に対応するアプリを作るための方法を分かりやすく解説していきます。
使うパッケージは、flutter_localizationsです。
環境
- Flutter 3.7.1
- Dart 2.19.1
手順
- 多言語化対応のための設定
- 翻訳ファイルの作成
- Viewで翻訳ファイルを呼び出す
多言語化対応のための設定
パッケージの導入
pubspec.yamlにflutter_localizationsを導入するために以下を追加します。
dependencies:
flutter:
sdk: flutter
# ↓追加する
flutter_localizations:
sdk: flutter
# ここまでdelegateなどの設定を追加
///2行を追加
import 'package:flutter_localizations/flutter_localizations.dart';
import 'package:flutter_gen/gen_l10n/app_localizations.dart';
:
:
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
:
return MaterialApp(
//↓ここから追加
localizationsDelegates: [
AppLocalizations.delegate,
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
supportedLocales: [
Locale('ja', ''), //日本語
Locale('en', ''), //英語
///他の言語の追加も可能
],
//ここまで
);
:
}
}今回は、日本語と英語に対応していきます。
現時点でビルドすると、app_localizations.dartとAppLocalizationsがおそらくエラーになってしまいますが、気にしなくて大丈夫です。
翻訳ファイルの作成
intlパッケージの追加
intlパッケージを追加します。(ちなみにですが、intl は、Internationalization(i18n, 国際化)の短縮名になります。)
dependencies:
flutter:
sdk: flutter
:
flutter_localizations:
sdk: flutter
# ↓追加する
intl: ^0.18.0
# ここまでgenerate: trueを追加することで、pub getの際に、多言語化対応のために必要なファイルが自動生成されるようになります。
# The following section is specific to Flutter packages.
flutter:
# ↓1行追加
generate: true
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: trueflutter pub getも実行しましょう。
l10n.yamlの追加
l10n.yamlファイルをpubspec.yamlと同じ階層に作成します。

中身には以下を記載しましょう。
arb-dir: lib/l10n
template-arb-file: app_en.arb
output-localization-file: app_localizations.dartこの追加により、以下のことが設定されます。
- json形式で準備するファイルの場所をlib/l10nに設定
- 翻訳する上でのテンプレートファイルをapp_en.arbに設定
- 翻訳を呼び出す処理部分を生成する際のファイルの名前をapp_localizations.dartに設定
翻訳ファイルの追加
続いて、l10n.yamlで設定したものを追加していきます。まずは、lib/l10nというファイルを作成します。
作成できたら、次に、lib/l10n/app_en.arbとlib/l10n/app_ja.arbファイルをそれぞれ作成します。
app_en.arbとapp_ja.arbファイルには、翻訳したい内容をそれぞれ記載していきます。項目数は同じにしないとエラーが出るのでその点だけは注意しましょう。
{
"@@locale": "en",
"settings": "Settings",
"privacyPolicy": "Privacy Policy",
"licenses": "Licenses"
}{
"@@locale": "ja",
"settings": "設定",
"privacyPolicy": "利用規約・プライバシーポリシー",
"licenses": "著作権情報"
}追加が完了したら、
flutter pub getを実行しましょう。これで翻訳ファイルを呼び出すことができるようになりました。
Viewで翻訳ファイルを呼び出す
実際に、翻訳ファイルからデータを呼び出す処理を実装していきます。
これで、スマホの言語設定により、言語が切り替わるようになります。
// ここを追加
import 'package:flutter_gen/gen_l10n/app_localizations.dart';
:
Text(AppLocalizations.of(context)!.settings),//Textに追加した例
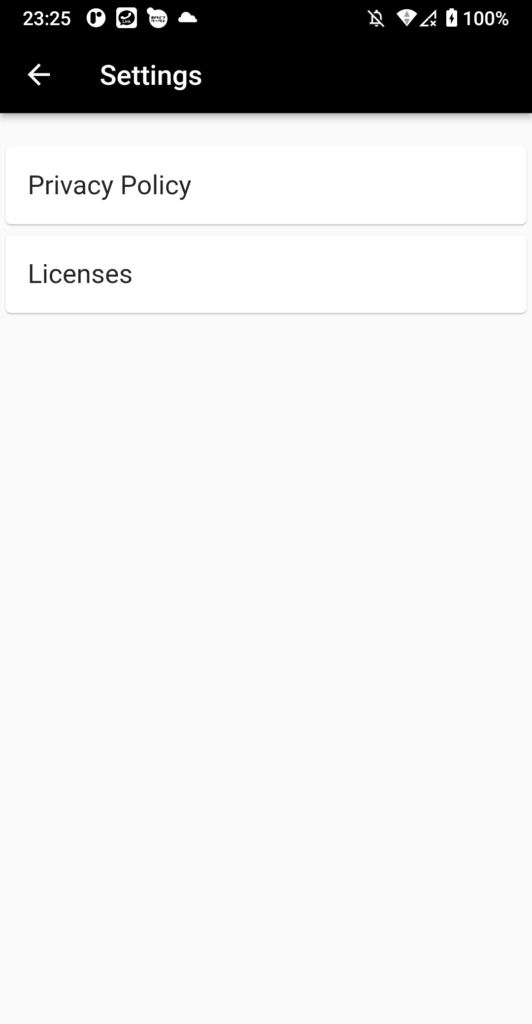
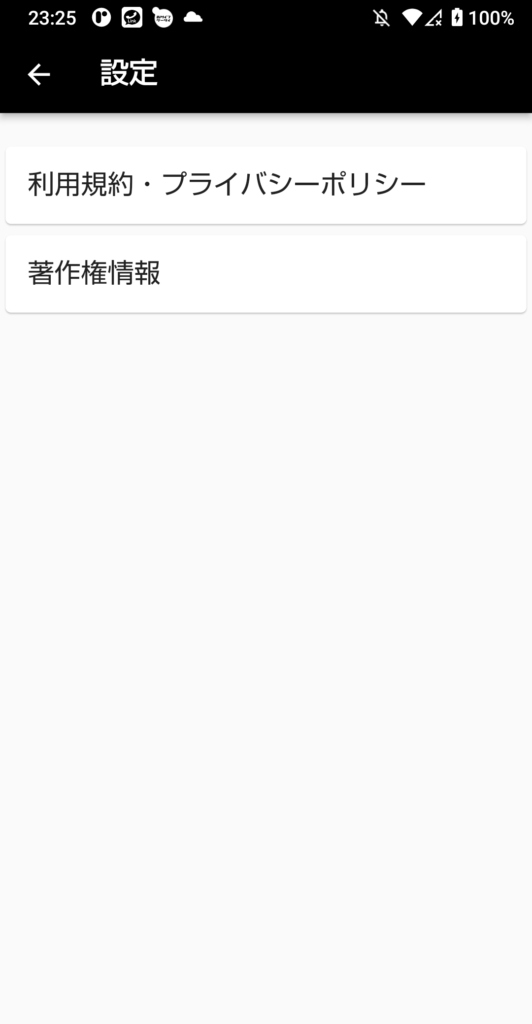
:実装結果
今回は、日本語と英語でそれぞれ実装しましたが、ちゃんとスマホの言語設定によって言語が変わるようになっていました〜


まとめ
Flutterで多言語に対応する方法をご紹介しました。
少しでも開発の手助けとなっていれば幸いです。
この記事執筆中に遭遇したエラーの対策もこちらに合わせて貼っておきます。

